RumbleTalk uses cookies to ensure the best user experience on the website and guarantee its flawless performance. By continuing to use this website, you agree to the use of cookies.
Click here to read more about our GDPR overview.

What can you do with the Login SDK?

Make sure the usernames are exactly the same in both your user database and in RumbleTalk's user database.
After the first login, a cookie will be saved and you will log in automatically until manually logged out.
Add the following code to the page with the chat in your website, preferably (but not necessarily) at the <head> section.
<script>
(function(g, v, w, d, s, a, b) {
w['rumbleTalkMessageQueueName'] = g;
w[g] = w[g] ||
function() {
(w[g].q = w[g].q || []).push(arguments)
};
a = d.createElement(s);
b = d.getElementsByTagName(s)[0];
a.async = 1;
a.src = 'https://d1pfint8izqszg.cloudfront.net/api/' + v + '/sdk.js';
b.parentNode.insertBefore(a, b);
})('rtmq', 'v1.1.0', window, document, 'script');
</script>
Add the following code, along with the regular chat code, when a user has been authenticated by your system. This means you will need to dynamically populate this field from your users base.
<script>
rtmq(
'login',
{
hash: 'YOUR_CHAT_HASH',
username: 'USERNAME',
password: 'PASSWORD', // [optional]
image: 'IMAGE', // [optional]
forceLogin: 'FORCE_LOGIN', // [optional]
callback: 'CALLBACK_FUNCTION' // [optional]
}
);
</script>
You are done!
Chat owners can now logout users using the Login SDK. To do so, call the following function:
<script>
rtmq(
'logout',
{
hash: 'YOUR_CHAT_HASH',
userId: 'USER_ID', // [optional]
username: 'USER_NAME' // [optional]
}
);
</script>
The [optional] parameters "userId" and "username" are used for validation only;Ensuring that the correct user is logged out. They can be used separately or together. Excluding them will remove the connected user (who's browser called the function) regardless of their "user id" and\or "username"
The "CALLBACK_FUNCTION" will be called with a "reason" variable when the user logs out of the chat. An example of the callback function is such:
<script>
rtmq(
'logoutCB',
{
hash: 'YOUR_CHAT_HASH',
callback: CALLBACK_FUNCTION
}
);
</script>
The "CALLBACK_FUNCTION" will be called with a "reason" variable when the user logs out of the chat. An example of the callback function is such:"
function (reason) {
// code to execute on logout
}
currently, the following values are possible for the reason variable:
Chat owners can now open private chat using the Open Private Chat SDK. To do so, call the following function:
<script>
rtmq(
'privateChat',
{
hash: 'YOUR_CHAT_HASH',
userId: 'USER_ID', // [optional]
username: 'USER_NAME' // [optional]
}
);
</script>
The [optional] parameters "userId" and "username" are used for validation only; Ensuring that the correct private chat to the user is opened. Only one of the parameters userId and username can be used, if both were used, userId will be prioritized. If none were used, it will not open a private chat.
All seems to be okay for windows users; but for mac users, none of the users are able to login.
Please make sure you are using the latest Login SDK version (update it in the code you added to < head> of your pages).
If I open the window in multiple browsers, multiple user instances are created. What is the reason for this?
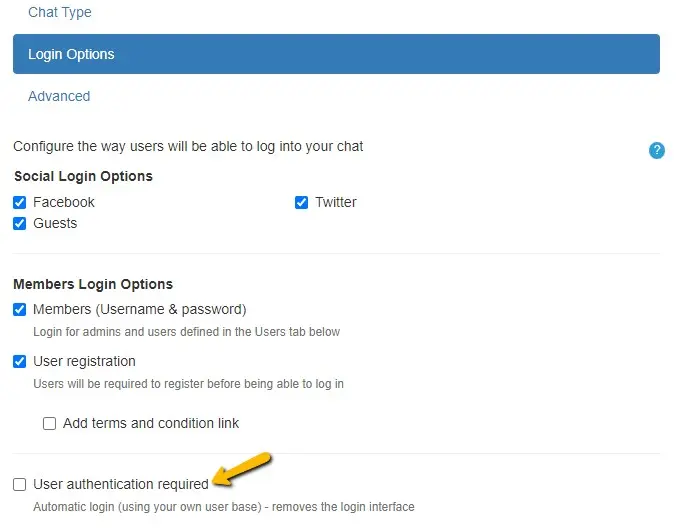
The most common reason why the automatic login is not working, is that the "Allow guest logins" option is disabled for the chat room you are setting up.
I can't get the autologin to work using the RumbleTalk JS SDK.
If you use the "Allow RumbleTalk login" only, you'll need to do one of the following:
1. Use RumbleTalk's RESTful API to automate the creation/update of your users.
2. Manually add each of your users.
The second solution (Allow guest logins) is much more simple.
I am using Chromium browser, it seems not to allow autologin.
We do not support Chromium browser. Sorry.
Any way to show the corresponding avatar from the forced SDK?
The force SDK will use the default avatar. To use a custom avatar, you will need to use our RESTful API to create users with avatars.
RumbleTalk online group chat platform offers a free forever moderated group chat
and several paid plans with more features, and support.